2: Events & Models


Android, like IOS, has introduced a new visual language for interaction on the devices it supports. This language is different from previous graphical environments (Windows, OSX), and is optimised for touch based interaction. Here we review some of the major elements of this language and become acquainted with the some of the primary interaction patterns.

If you have completed this lab (but not the exercises yet) then we can review your achievements so far, and closely inspect the code we introduced to accommodate the new activity + the list. We will also review the challenges.

This lab presents the solution to the series of challenges in the Donation-02 lab. If you have completed these challenges you may just with to examine our solutions, which may be largely the same as yours. If you have not completed them all, the incorporated these into your solution now and have a got at the exercises at the end of this lab. You should be able to complete these exercises.

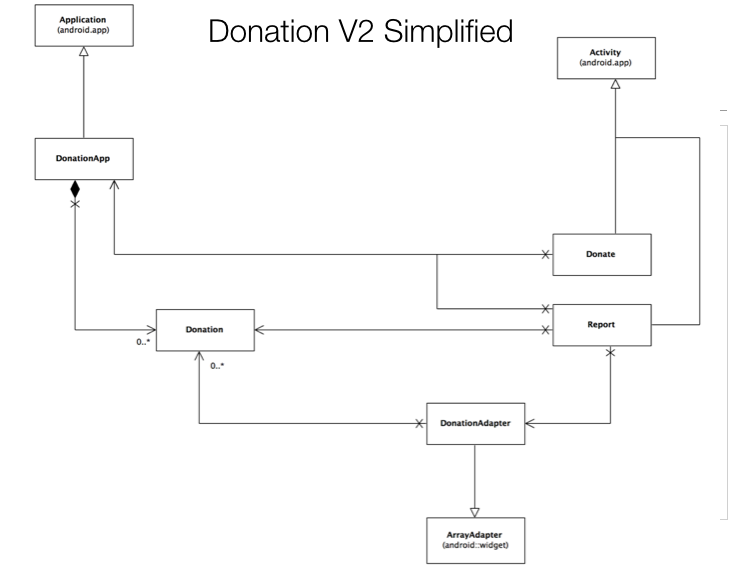
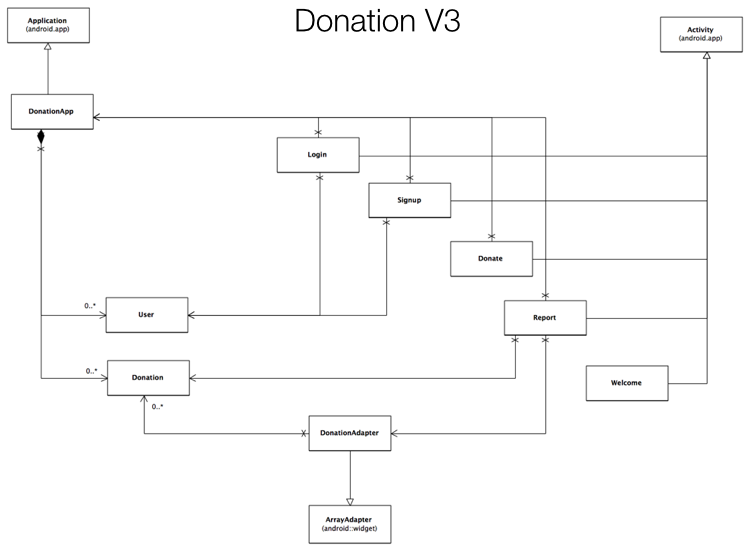
This simple application is already composed of a range of classes related to each other in via different types of relationships. We can capture this design graphically in UML, exploring the true nature of the structure of the app.

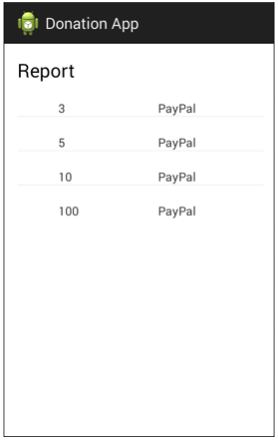
Introduce a second screen to display the list of donations made by the user. In addition, enable our app its first "Model" objects, which will be used to store the individual donations made by the user.

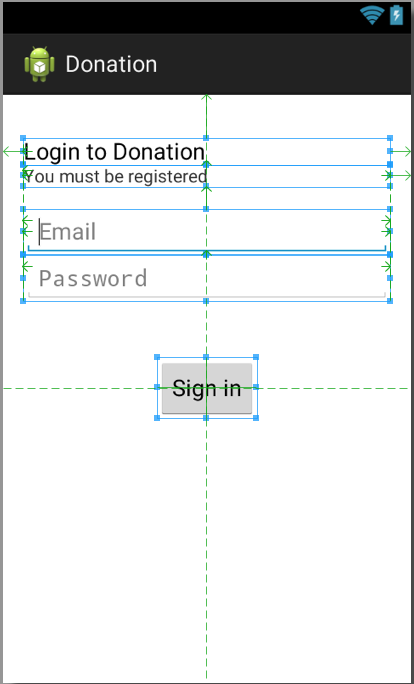
We continue the implementation of Donation to including the welcome, sign up and login. Support these views with a User model, and validate the users on log in.