Starting to Play


The applications to date have been static - essentially a collecting of individual web pages. For more sophisticated web site we need to move to creating web applications. This will require a shift to considering the web site as an aggregating of fragments of web pages, composed and assembled by a program we also write.

To build a web application we need a web framework. This will define the superstructure of our application and provide essential features to enable us to compose a complicated and efficient web application

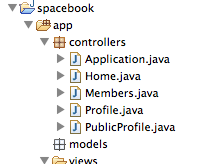
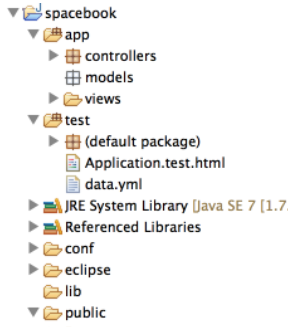
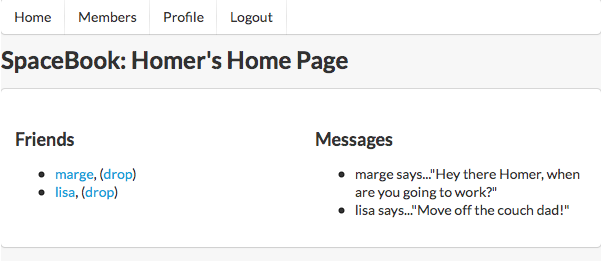
This is the starter web application you will build in this weeks lab. It will always have a very specific structure coupled with a tightly controller life cycle for handing requests.

Play applications follow a specific layout and structure. Understanding this is the key to making sense of play applications, allowing the developer to 'grow' applications in an orderly manner.

In this lab we reconfigure a web site to use the Semantic UI CSS framework. This will involve downloading and installing the latest version into our project, and then reconfiguring the elements, classes and IDs from the earlier project to use the Semantic UI design vocabulary.