Web Development


This lab will firstly introduce you to the tools we will use during the web development module and secondly introduce you to creating, editing, saving and displaying a web page.

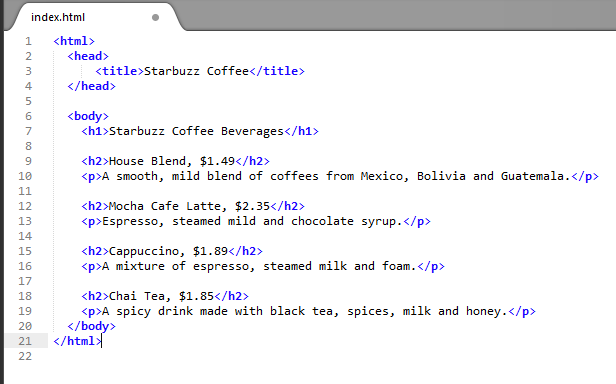
The labs are where you will do the real learning in this module. In Lab0-01 you will become familiar with the editor Sublime. We will then use this editor to create a simple multi-page web site containing a small variety of text, images and links. In this lab we will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.

In this lab we will begin a new project which will have CSS stylesheet from the beginning. We will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.

In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.

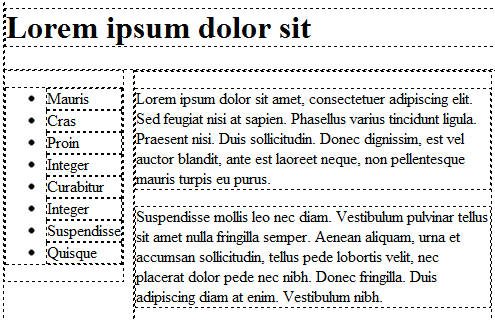
This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.

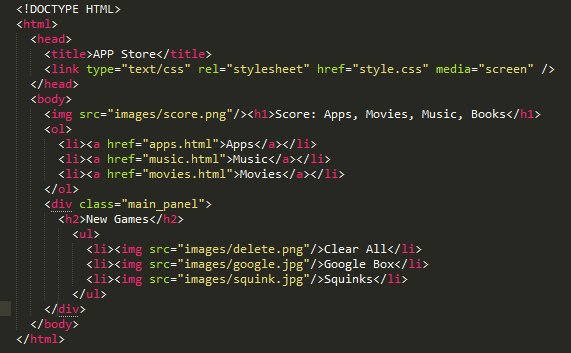
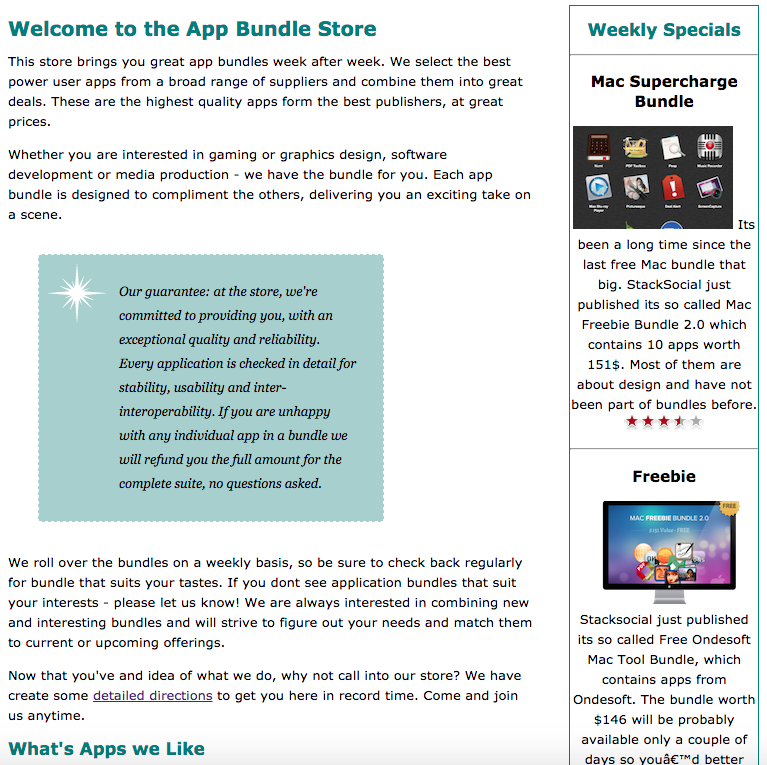
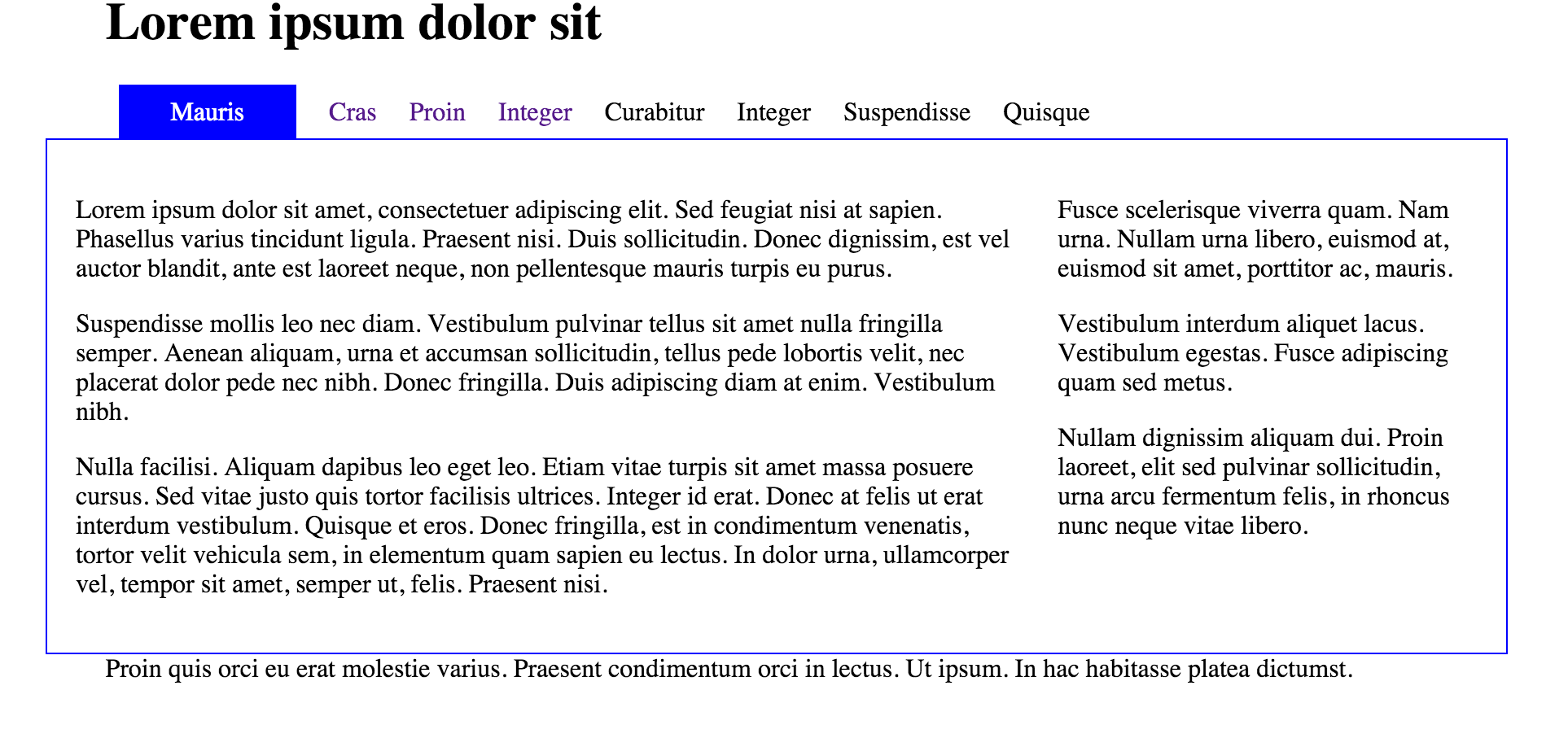
Restructure the output of the last lab to participate in a tabbed navigation structure, and then produce a simple application mockup using these techniques. Do this by introducing a simple tabbed design into the site to provide the user with the visual metaphor for navigation. We then 'wire-up' these tabs to lead the user through the site. We will do this twice: once for the example content we laid out in last weeks lab. Then we will apply this to the app store site, using the same CSS rules.

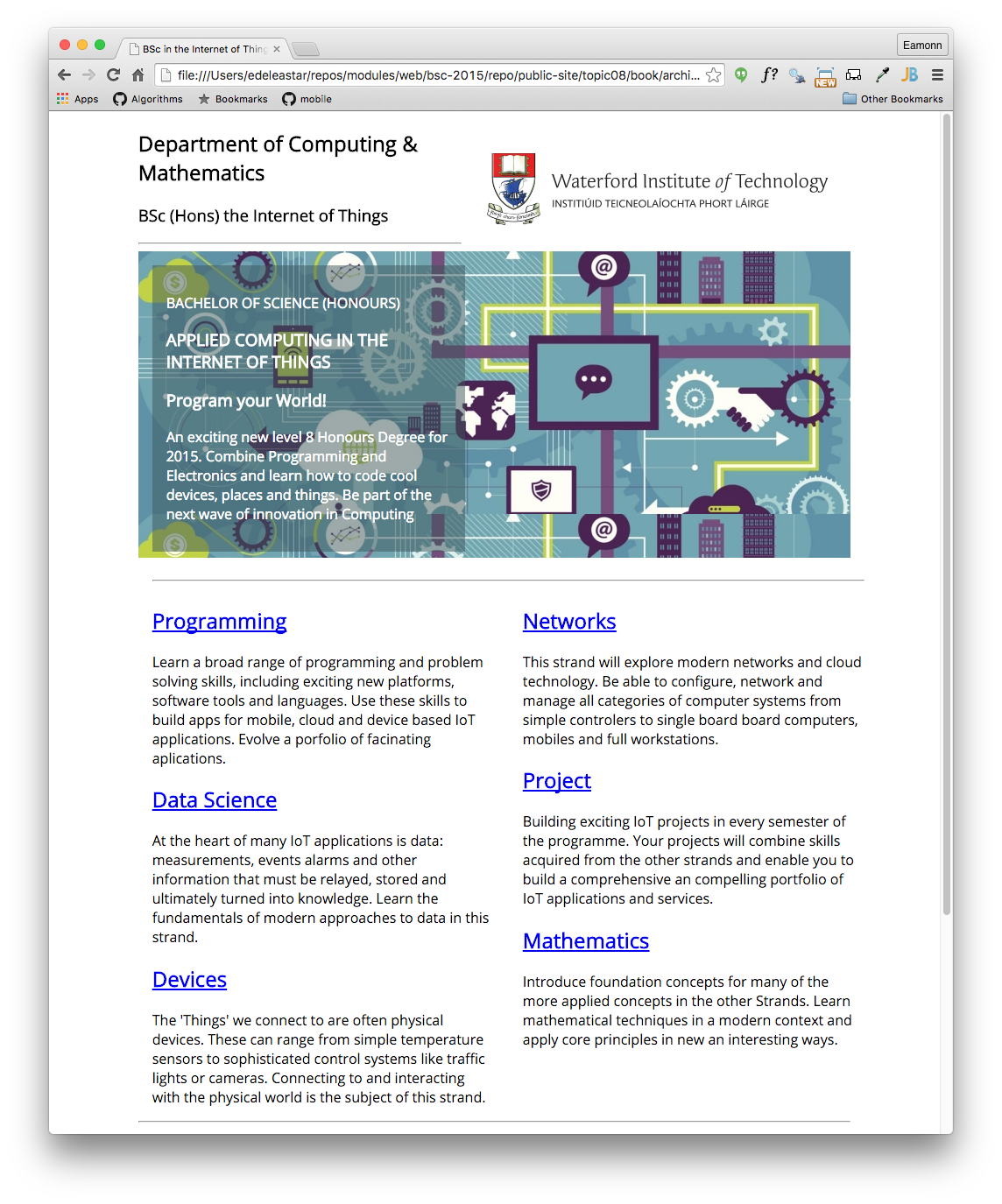
Explore a web site that embodies many of the techniques we have explored so far. In the lab the web is evolved from unstyled content to a reasonably elegant and clean design - using semantic html element where appropriate.

Install software tools to serve a web site locally and also to deploy the web site to a public web server.

In this lab we reconfigure a web site to use the Semantic UI CSS framework. This will involve downloading and installing the latest version into our project, and then reconfiguring the elements, classes and IDs from the earlier project to use the Semantic UI design vocabulary.

Review the spacebook-semantic project from an earlier lab. Become familiar with the Command Prompt. Install 2 new programming environments: a Web Framework called Play and an Integrated Development Environment called Eclipse.

Move the Spacebook application from the static site into the structure provide by the Play framework. This will require installation of the framework, creation of a starter project and incorporation of the work we have already completed in the last lab.

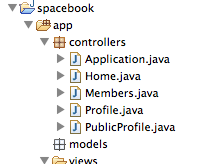
Enhance the app to implement a simple UX based in static contentExtend the application to include a range of static content.Continue to explore the routes file, and implement a new route/controller combination to deliver a complete view.

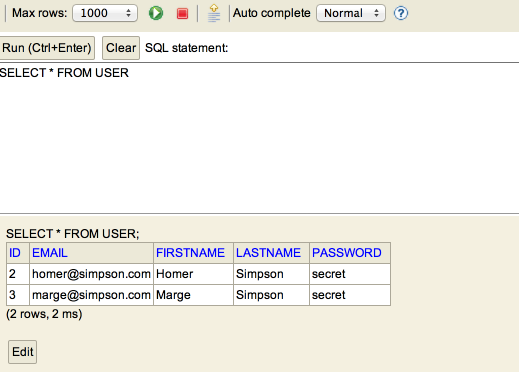
Implement three new views, each associated with the same controller. These view provide an 'account management' feature, allowing users to sign up and log in to the spacebook service. Introduce a model class to store information in a database and browse this database locally

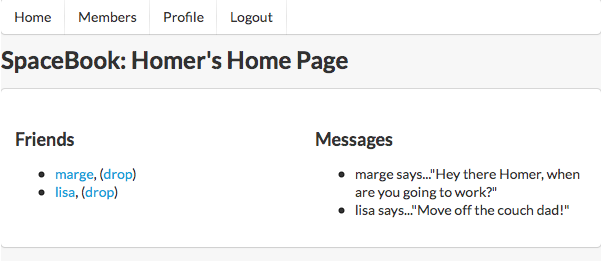
Introduce a 'Session' object to keep track of the currently logged in user. Use this Session object to be able to display the name of the logged in user on each page. Explore how this session can be used to further customise other aspects of the views

Show a list of live list of members on the service. Extend the User model to include a list of members being followed. Allow a user to 'friend' and and 'drop' other members