Web Development


Install and configure a program we will use to create and edit web site - Eclipse. We will then use this tool to create a simple multi-page web site containing a small variety of text, images and links.

Begin a new project which will have CSS stylesheet from the beginning. Explore some of the basic features of CSS, including colours, font and techniques for setting styles across entire sections of a page.

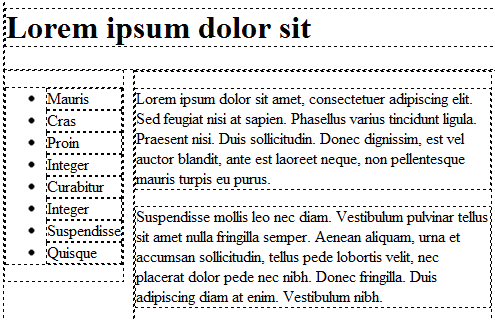
This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.

Restructure the output of the last lab to participate in a tabbed navigation structure, and then produce a simple application mockup using these techniques. Do this by introduce a simple tabbed design into the site to provide the user with the visual metaphor for navigation. We then 'wire-up' these tabs to lead the user through the site. We will do this twice: once for the example content we laid out in last weeks lab. Then we will build a completely different site, using the same CSS rules.

In this lab we reconfigure one of our earlier labs to use the Semantic UI CSS framework. This will involve downloading and installing the latest version into our project, and then reconfiguring the elements, classes and IDs we have been using to instead use the Semantic UI design vocabulary.

Move the Spacebook application from the static site into the structure provide by the Play framework. This will require installation of the framework, creation of a starter project and incorporation of the work we have already completed in the last lab.

Enhance the app to implement a simple UX based in static contentExtend the application to include a range of static content.Continue to explore the routes file, and implement a new route/controller combination to deliver a complete view.

Implement three new views, each associated with the same controller. These view provide an 'account management' feature, allowing users to sign up and log in to the spacebook service. Introduce a model class to store information in a database and browse this database locally

Introduce a 'Session' object to keep track of the currently logged in user. Use this Session object to be able to display the name of the logged in user on each page. Explore how this session can be used to further customise other aspects of the views

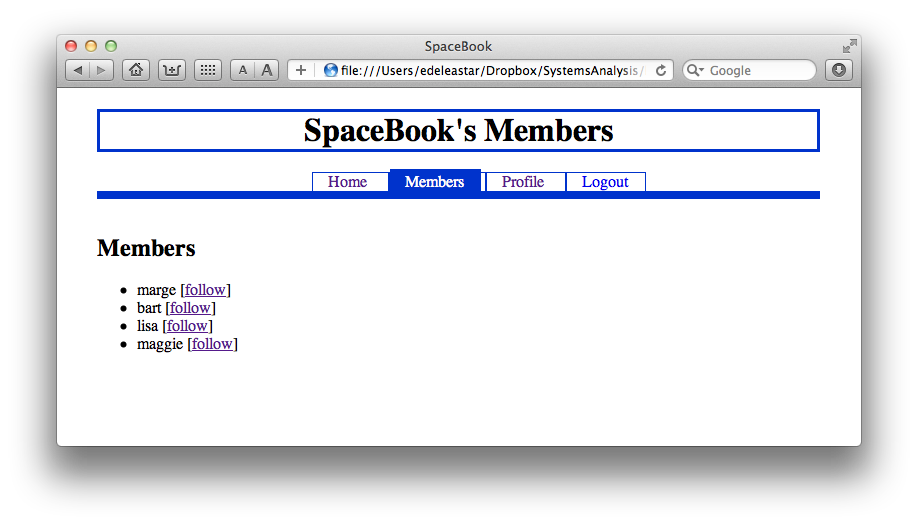
Show a list of live list of members on the service. Extend the User model to include a list of members being followed. Allow a user to 'friend' and and 'drop' other members

Convert the remaining 'name' based routes to 'id. Introduce a new model class to represent messages and incorporate messaging write/read into the controllers/views. Finally, introduce support for image upload/download

Deploy the Spacebook app to Heroku. This will require a heroku account + a locally installed git tool set.