Web Development


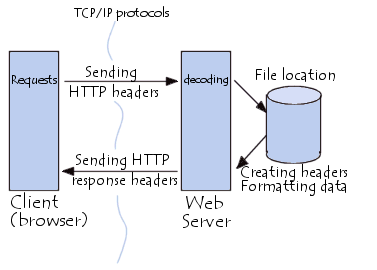
Explore the nature of the Web and in particular the role of HTTP protocol and the HTML standard. Identify the 'client/server' nature of the web and its implications and the role of the web browser.
Explore the basics of HTML. Its structure and format is relatively straightforward - and we explore of a small number of html elements (sometimes called 'tags').

HTML Elements are at the heart of the HTML specification. There are perhaps a dozen categories of elements to explore. Here we review these and examine the role and format of each one in detail.
To introduce 'style' into a page we need another language - Cascading Style Sheets. This is a different language from HTML and is usually stored in a separate file - the stylesheet.
This language looks simple at first, but as we will see in the next few weeks, it is considerably more complex than HTML and will require a very careful approach to get right
Both HTML & CSS continue to evolve. Understanding where it is going is part and parcel of becoming a programmer. Here we look a some aspects of the history of HTML, including some major milestones in its evolution.

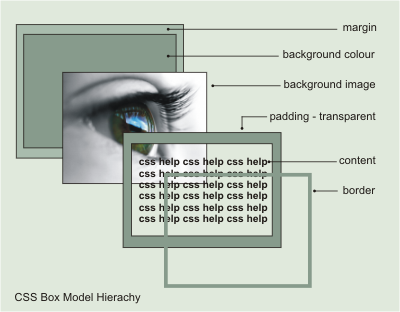
At the heart of the layout engine in web browsers is a concept called the 'box model'. This defines a general layout structure for all HTML elements, providing a language for specifying important dimensions and relationships to other elements.
Using an understanding of the fundamental features of the box model we can start to produce more interesting page layouts. Specifically, we can break a page down into sections and use box model properties to dimension and position these sections in a flexible manner. This will allow is to grow multi-column pages that can vary according to the size of the browser windows used to view them.
When you finish this lab you will have the knowledge to prepare your first project for this module. The briefing is here - pay close attention to the guidelines

Building a web site is not just a matter or using correct and pleasing CSS and HTML layout, it also involves project planing and management. This involves considering the general context of the site under development, gaining an overall perspective of the customers needs before work commences, and in general following a plan in order to complete quality work in a timely manner.
Central to a well design site is a clear and understandably navigation structure. This must easily allow the user to explore the site, provide sufficient context such that the user knows where they are at any stage, and do this in a visually pleasing and efficient manner.
HTML5, the latest version of the standard, introduced a range of new elements. Among the most interesting are the so-called 'semantic' elements. These attempt to re-examine the proliferation of DIVs in html, and proposed an alternative vocabulary that would better reflect the purpose of many of these DIVs

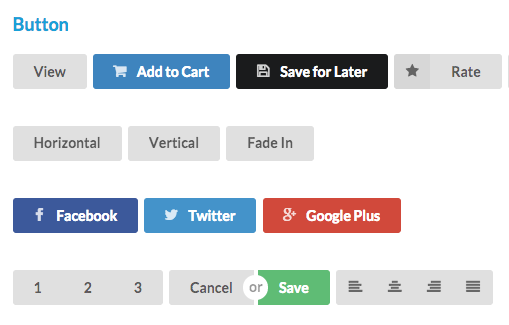
CSS is a large, complex and sophisticated technology. It requires considerable investment to ensure a page can have a consistent and pleasing appearance across a range of browsers and devices. Here we look at a CSS Framework that proposes to take some of this burden from the programmer - Semantic UI. The framework defines a clear and consistent style, available just by including its style sheets into our projects.
Semantic UI attempts to define a language for visual communication with the context of a web browser. Learning this language is relatively easy - but is helped by a review of the general approach taken by the framework, which is a little different from other frameworks.
CSS3 is the current standard - some of its aspects still evolving. SASS & LESS are tow notable CSS preprocessors, enabling higher order style sheet design. CSS Frameworks, usually built in SASS or LESS, radically boost the design process leveraging large, already worked out, themes and designs.

The applications to date have been static - essentially a collecting of individual web pages. For more sophisticated web site we need to move to creating web applications. This will require a shift to considering the web site as an aggregating of fragments of web pages, composed and assembled by a program we also write.
To build a web application we need a web framework. This will define the superstructure of our application and provide essential features to enable us to compose a complicated and efficient web application
This is the starter web application you will build in this weeks lab. It will always have a very specific structure coupled with a tightly controller life cycle for handing requests.

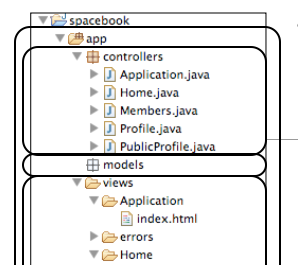
Play applications follow a specific layout and structure. Understanding this is the key to making sense of play applications, allowing the developer to 'grow' applications in an orderly manner.
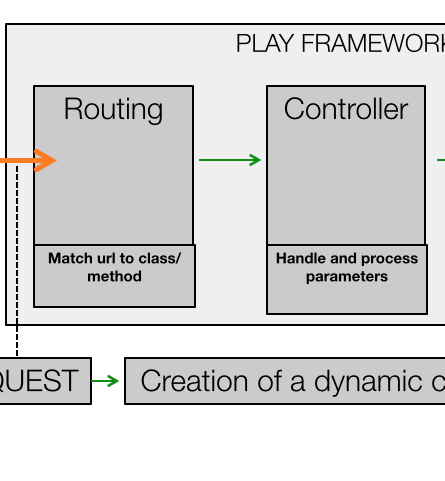
Play applications are orchestrated through the routes file. This matches the urls the application can 'serve' to the controllers, which will build the views specific to each request.
Web applications can be designed, implemented and tested in an orderly manner - as part of a structured and organised process. Central to such a process is a series of 'user stories', which concisely capture the features the application is to deliver.
The exercises in this weeks lab will reinforce your understand of routes/controllers. Here we preview how you might approach these exercises.

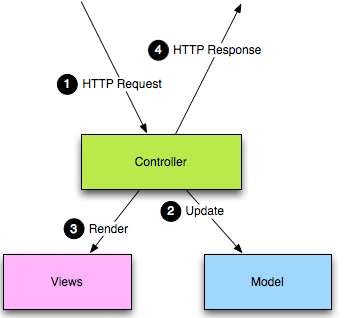
The framework structure should now be feeling more familiar. Here we review the major features of the framework again, this time focusing on how the framework delivers the major features of a Web Application.
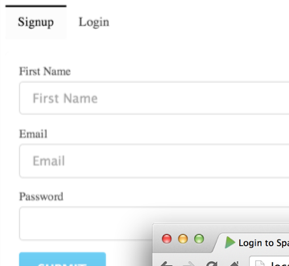
A key differentiator between a Static Web Site and a Web Application is forms. This is where the user is invited to entered information - and this data may be retained and stored somewhere.
Retrieving information from the form and storing it is a model is at the heart of Form design. Here we look at the implementation of a simple sign up form.

Another look at the forms concept. Forms are the central mechanism for acquiring information from a user - enabling simple strings and numbers to be entered into a page and 'submitted' to an application.
A database is where we store information between requests. The model classes we introduce are saved here and we can subsequently query and update any objects we insert.
Keeping track of the currently logged in user is a challenge - as HTTP is, by definition 'stateless'. In Play we have a simple and convenient session mechanism, which can conveniently remember information about the currently logged in user.

These are the worked solutions to the exercises in Lab10
The Status Text is a text field the the user can enter on her profile page. The members list will be a list of actual users (not a hard coded list of the simpsons) that will be displayed on the Members page
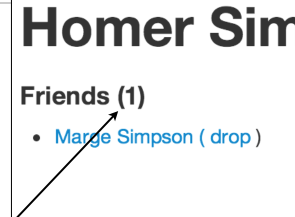
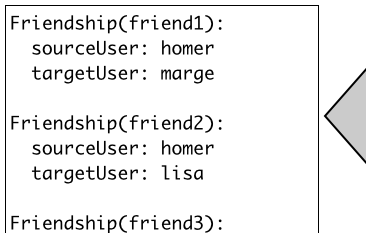
Implementing a way of following friends requires a new Model class. This will model a "Friendship" relationship, one of which will be created whenever a user 'follows' another user.
This is the specification for Assignment 2. You can either pursue a project using a (new) CSS framework, or attempt a set of stories in the Spacebook/Play project.

Solutions to the exercises from Lab 11
A complete look at the Spacebook application, with a focus in the structure of the Play Framework, the routes and the controllers.
A key feature of spacebook is to emable users to leave messages for their friends. This will require a new Model class to represent individual Message objects, new actions in our Profile controller + new features in our templates.
The final feature of Spacebook is to facilitate an image upload form a user Profile page. This will need an extension to the User model + a new action and template fragment.
This is the specification for Assignment 2. You can either pursue a project using a (new) CSS framework, or attempt a set of stories in the Spacebook/Play project.

Some useful tips for Yaml file processing, parameter passing and Image preloading in Play apps.