Semantic UI


CSS is a large, complex and sophisticated technology. It requires considerable investment to ensure a page can have a consistent and pleasing appearance across a range of browsers and devices. Here we look at a CSS Framework that proposes to take some of this burden from the programmer - Semantic UI. The framework defines a clear and consistent style, available just by including its style sheets into our projects.

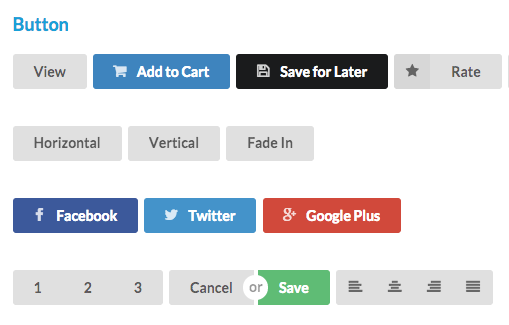
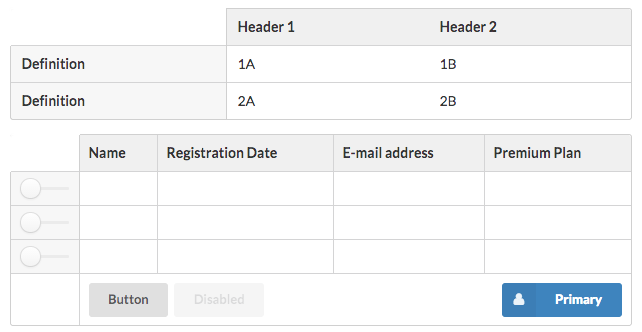
Semantic UI attempts to define a language for visual communication with the context of a web browser. Learning this language is relatively easy - but is helped by a review of the general approach taken by the framework, which is a little different from other frameworks.

CSS3 is the current standard - some of its aspects still evolving. SASS & LESS are tow notable CSS preprocessors, enabling higher order style sheet design. CSS Frameworks, usually built in SASS or LESS, radically boost the design process leveraging large, already worked out, themes and designs.

In this lab we reconfigure one of our earlier labs to use the Semantic UI CSS framework. This will involve downloading and installing the latest version into our project, and then reconfiguring the elements, classes and IDs we have been using to instead use the Semantic UI design vocabulary.