Routes & Actions


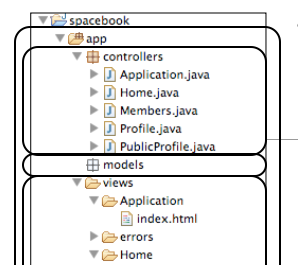
Play applications follow a specific layout and structure. Understanding this is the key to making sense of play applications, allowing the developer to 'grow' applications in an orderly manner.

Play applications are orchestrated through the routes file. This matches the urls the application can 'serve' to the controllers, which will build the views specific to each request.

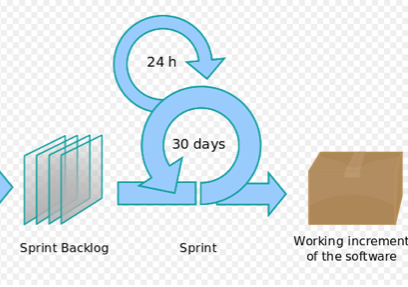
Web applications can be designed, implemented and tested in an orderly manner - as part of a structured and organised process. Central to such a process is a series of 'user stories', which concisely capture the features the application is to deliver.

The exercises in this weeks lab will reinforce your understand of routes/controllers. Here we preview how you might approach these exercises.

Enhance the app to implement a simple UX based in static contentExtend the application to include a range of static content.Continue to explore the routes file, and implement a new route/controller combination to deliver a complete view.